OpenAI is actively improving its canvas feature, especially on the ChatGPT iOS app. The latest update brings editing buttons to mobile, a feature that was previously exclusive to the web version, along with the ability to view previously created canvases. However, some functionality issues with these buttons raise questions about whether this update was fully intentional or a partial rollout. Notably, the model selector for canvas mode is still missing from the mobile drop-down menu, but its absence could signal that a full release might be on the horizon.
Latest ChatGPT app for iOS now shows edit buttons in the Canvas view 👀
— TestingCatalog News 🗞 (@testingcatalog) November 12, 2024
Canvas beta mode is still not accessible from the models list and editing doesn’t seems to be working yet. Mistake rollout?
But potentially Canvas editor on mobile apps will be real. pic.twitter.com/Kecqt5148B
The addition of these features to the ChatGPT iOS app hints that the full canvas functionality could soon arrive for mobile users. Meanwhile, on the web, a different enhancement is underway: users may soon be able to execute code directly within canvases.
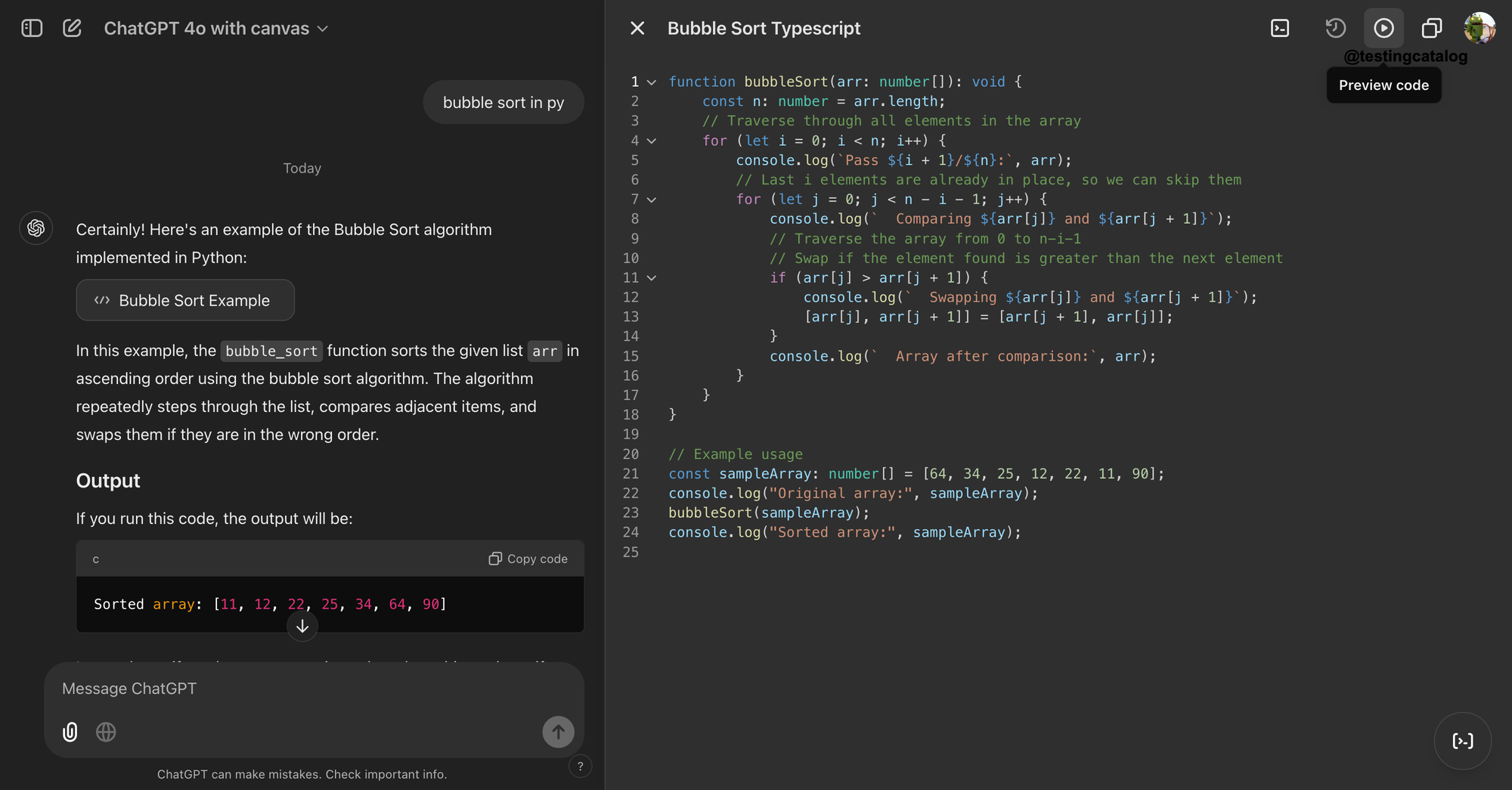
Canvas code execution
Initially, this feature is expected to support JavaScript, TypeScript, and Python, with current functionality already allowing for rendering React components. For example, it’s now possible to render a basic React contact form within a canvas, making it fully functional. At the moment, the play button for executing code may be hidden or inactive, indicating that this capability is still in early development and undergoing further refinement.
Although a full release seems unlikely this week, OpenAI’s track record of rapid iteration suggests these features could arrive sooner than expected.